Install an OpenSSH compatible SSH client (PuTTY is not supported). Install Visual Studio Code. Have an Azure subscription (If you don't have an Azure subscription, create a free account before you begin). Install the extension #. Developer community 2. Search Search Microsoft.com.
The Visual Studio Code Remote - SSH extension allows you to open a remote folder on any remote machine, virtual machine, or container with a running SSH server and take full advantage of VS Code's feature set. Once connected to a server, you can interact with files and folders anywhere on the remote filesystem.
No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine.
This lets VS Code provide a local-quality development experience — including full IntelliSense (completions), code navigation, and debugging — regardless of where your code is hosted.
Getting started
Note: After reviewing this topic, you can get started with the introductory SSH tutorial.
System requirements
Local: A supported OpenSSH compatible SSH client must also be installed.
Remote SSH host: A running SSH server on:
- x86_64 Debian 8+, Ubuntu 16.04+, CentOS / RHEL 7+.
- ARMv7l (AArch32) Raspbian Stretch/9+ (32-bit).
- ARMv8l (AArch64) Ubuntu 18.04+ (64-bit).
- Windows 10 / Server 2016/2019 (1803+) using the official OpenSSH Server.
- macOS 10.14+ (Mojave) SSH hosts with Remote Login enabled.
Other glibc based Linux distributions for x86_64, ARMv7l (AArch32), and ARMv8l (AArch64) should work if they have the needed prerequisites. See the Remote Development with Linux article for information prerequisites and tips for getting community supported distributions up and running.
While ARMv7l (AArch32) and ARMv8l (AArch64) support is available, some extensions installed on these devices may not work due to the use of x86 native code in the extension.
Installation
To get started, you need to:
Install an OpenSSH compatible SSH client if one is not already present.
Install Visual Studio Code or Visual Studio Code Insiders.
Install the Remote Development extension pack.
SSH host setup
If you do not have an SSH host set up, follow the directions for Linux, Windows 10 / Server (1803+), or macOS SSH host or create a VM on Azure.
[Optional] If your Linux or macOS SSH host will be accessed by multiple users at the same time, consider enabling Remote.SSH: Remote Server Listen On Socket in VS Code User settings for improved security.
In the Settings editor:
See the Tips and Tricks article for details.
[Optional] While password-based authentication is supported, we recommend setting up key based authentication for your host. See the Tips and Tricks article for details.
Connect to a remote host
To connect to a remote host for the first time, follow these steps:
Verify you can connect to the SSH host by running the following command from a terminal / PowerShell window replacing
user@hostnameas appropriate.In VS Code, select Remote-SSH: Connect to Host... from the Command Palette (F1) and use the same
user@hostnameas in step 1.If VS Code cannot automatically detect the type of server you are connecting to, you will be asked to select the type manually.
Once you select a platform, it will be stored in VS Code settings under the
remote.SSH.remotePlatformproperty so you can change it at any time.After a moment, VS Code will connect to the SSH server and set itself up. VS Code will keep you up-to-date using a progress notification and you can see a detailed log in the
Remote - SSHoutput channel.Tip: Connection hanging or failing? See troubleshooting tips for information on resolving common problems.
If you see errors about SSH file permissions, see the section on Fixing SSH file permission errors.
After you are connected, you'll be in an empty window. You can always refer to the Status bar to see which host you are connected to.
Clicking on the Status bar item will provide a list of remote commands while you are connected.
You can then open any folder or workspace on the remote machine using File > Open... or File > Open Workspace... just as you would locally!
From here, install any extensions you want to use when connected to the host and start editing!
Note: On ARMv7l / ARMv8l glibc SSH hosts, some extensions may not work due to x86 compiled native code inside the extension.
Disconnect from a remote host
To close the connection when you finish editing files on the remote host, choose File > Close Remote Connection to disconnect from the host. The default configuration does not include a keyboard shortcut for this command. You can also simply exit VS Code to close the remote connection.
Remember hosts and advanced settings
If you have a set of hosts you use frequently or you need to connect to a host using some additional options, you can add them to a local file that follows the SSH config file format.
To make setup easy, the extension can guide you through adding a host without having to hand edit this file.
Start by selecting Remote-SSH: Add New SSH Host... from the Command Palette (F1) or clicking on the Add New icon in the SSH Remote Explorer in the Activity Bar.
You'll then be asked to enter the SSH connection information. You can either enter a host name:
Or the full ssh command you would use to connect to the host from the command line:
Finally, you'll be asked to pick a config file to use. You can also set the 'remote.SSH.configFile' property in your User settings.json file if you want to use a different config file than those listed. The extension takes care of the rest!
For example, entering ssh -i ~/.ssh/id_rsa-remote-ssh yourname@remotehost.yourcompany.com in the input box would generate this entry:
See Tips and Tricks for details on generating the key shown here. You can manually edit this file with anything the SSH config file format supports, so this is just one example.
From this point forward, the host will appear in the list of hosts when you select Remote-SSH: Connect to Host... from the Command Palette (F1) or in the SSH Targets section of the Remote Explorer.
The Remote Explorer allows you to both open a new empty window on the remote host or directly open a folder you previously opened. Expand the host and click on the Open Folder icon next to the folder you want to open on the host.
Managing extensions
VS Code runs extensions in one of two places: locally on the UI / client side, or remotely on the SSH host. While extensions that affect the VS Code UI, like themes and snippets, are installed locally, most extensions will reside on the SSH host. This ensures you have smooth experience and allows you to install any needed extensions for a given workspace on an SSH host from your local machine. This way, you can pick up exactly where you left off, from a different machine complete with your extensions.
If you install an extension from the Extensions view, it will automatically be installed in the correct location. Once installed, you can tell where an extension is installed based on the category grouping.
There will be a category for your remote SSH host:
And also a Local - Installed category:
Note: If you are an extension author and find that your extension is not working properly or installs in the wrong place, see Supporting Remote Development for details.
Local extensions that actually need to run remotely will appear dimmed and disabled in the Local - Installed category. Select Install to install an extension on your remote host.
You can also install all locally installed extensions on the SSH host by going to the Extensions view and selecting Install Local Extensions in SSH: [Hostname] using the cloud button at the right of the Local - Installed title bar. This will display a dropdown where you can select which locally installed extensions to install on your SSH host.
'Always installed' extensions
If there are extensions that you would like to always have installed on any SSH host, you can specify which ones using the remote.SSH.defaultExtensions property in settings.json. For example, if you wanted to install the GitLens and Resource Monitor extensions, specify their extension IDs as follows:
Advanced: Forcing an extension to run locally / remotely
Extensions are typically designed and tested to either run locally or remotely, not both. However, if an extension supports it, you can force it to run in a particular location in your settings.json file.
For example, the setting below will force the Docker extension to run locally and Debugger for Chrome extension to run remotely instead of their defaults:
A value of 'ui' instead of 'workspace' will force the extension to run on the local UI/client side instead. Typically, this should only be used for testing unless otherwise noted in the extension's documentation since it can break extensions. See the article on Supporting Remote Development for details.
Forwarding a port / creating SSH tunnel
Sometimes when developing, you may need to access a port on a remote machine that is not publicly exposed. There are two ways to do this using an SSH tunnel that 'forwards' the desired remote port to your local machine.
Temporarily forwarding a port
Once you are connected to a host, if you want to temporarily forward a new port for the duration of the session, select Forward a Port from the Command Palette (F1) or click on the Forward New Port icon in the Remote Explorer after selecting it from the Activity Bar.
You'll be asked to enter the port you would like to forward and you can give it a name.
A notification will tell you the localhost port you should use to access the remote port. For example, if you forwarded an HTTP server listening on port 3000, the notification may tell you that it was mapped to port 4123 on localhost since 3000 was already in use. You can then connect to this remote HTTP server using http://localhost:4123.
This same information is available in the Forwarded Ports section of the Remote Explorer if you need to access it later.
If you would like VS Code to remember any ports you have forwarded, check Remote: Restore Forwarded Ports in the Settings editor (⌘, (Windows, Linux Ctrl+,)) or set 'remote.restoreForwardedPorts': true in settings.json.
Change local port on tunnel
If you would like the local port of the tunnel to be different than the remote server's, you can change this via the Forwarded Ports panel.
Right-click the tunnel you want to modify, and select Change Local Port in the context menu.
Always forwarding a port
If you have ports that you always want to forward, you can use the LocalForward directive in the same SSH config file you use to remember hosts and advanced settings.
For example, if you wanted to forward ports 3000 and 27017, you could update the file as follows:
Opening a terminal on a remote host
Opening a terminal on the remote host from VS Code is simple. Once connected, any terminal window you open in VS Code (Terminal > New Terminal) will automatically run on the remote host rather than locally.
You can also use the code command line from this same terminal window to perform a number of operations such as opening a new file or folder on the remote host. Type code --help to see all the options available from the command line.
Debugging on the SSH host
Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally. For example, if you select a launch configuration in launch.json and start debugging (F5), the application will start on remote host and attach the debugger to it.
See the debugging documentation for details on configuring VS Code's debugging features in .vscode/launch.json.
SSH host-specific settings
VS Code's local User settings are also reused when you are connected to an SSH host. While this keeps your user experience consistent, you may want to vary some of these settings between your local machine and each host. Fortunately, once you have connected to a host, you can also set host-specific settings by running the Preferences: Open Remote Settings command from the Command Palette (F1) or by selecting on the Remote tab in the Settings editor. These will override any User settings you have in place whenever you connect to the host. And Workspace settings will override Remote and User settings.
Working with local tools
The Remote - SSH extension does not provide direct support for sync'ing source code or using local tools with content on a remote host. However, there are two ways to do this using common tools that will work with most Linux hosts. Specifically, you can:
- Mount the remote filesystem using SSHFS.
- Sync files to/from the remote host to your local machine using
rsync.
SSHFS is the most convenient option and does not require any file sync'ing. However, performance will be significantly slower than working through VS Code, so it is best used for single file edits and uploading/downloading content. If you need to use an application that bulk reads/write to many files at once (like a local source control tool), rsync is a better choice.
Known limitations
Remote - SSH limitations
- Using key based authentication is strongly recommended. Passwords and other tokens entered for alternate authentication methods are not saved.
- Alpine Linux and non-glibc based Linux SSH hosts are not supported.
- Older (community supported) Linux distributions require workarounds to install the needed prerequisites.
- PuTTY is not supported on Windows.
- If you clone a Git repository using SSH and your SSH key has a passphrase, VS Code's pull and sync features may hang when running remotely. Either use an SSH key without a passphrase, clone using HTTPS, or run
git pushfrom the command line to work around the issue. - Local proxy settings are not reused on the remote host, which can prevent extensions from working unless the appropriate proxy information is configured on the remote host (for example global
HTTP_PROXYorHTTPS_PROXYenvironment variables with the appropriate proxy information). - See here for a list of active issues related to SSH.
Docker Extension limitations
While the Docker extension can run both remotely and locally, if it is already installed locally, you will be unable to install on a remote SSH host without first uninstalling it locally. We will address this problem in a future VS Code release.
Extension limitations
Many extensions will work on remote SSH hosts without modification. However, in some cases, certain features may require changes. If you run into an extension issue, there is a summary of common problems and solutions that you can mention to the extension author when reporting the issue.
In addition, some extensions installed on ARMv7l (AArch322) / ARMv8l (AArch64) devices may not work due to native modules or runtimes in the extension that only support x86_64. In these cases, the extensions would need to opt-in to supporting these platforms by compiling / including binaries for ARMv7l / ARMv8l.
Common questions
How do I set up an SSH client on ...?
See Installing a supported SSH client for details.
How do I set up an SSH server on ...?
See Installing a supported SSH server for details on setting up an SSH server for your host.
Can I sign in to my SSH server with another/additional authentication mechanism like a password?
Yes, you should be prompted to enter your token or password automatically. However, passwords are not saved, so using key based authentication is typically more convenient.
How do I fix SSH errors about 'bad permissions'?
See Fixing SSH file permission errors for details on resolving these types of errors.
What Linux packages / libraries need to be installed on remote SSH hosts?
Most Linux distributions will not require additional dependency installation steps. For SSH, Linux hosts need to have Bash (/bin/bash), tar, and either curl or wget installed and those utilities could be missing from certain stripped down distributions. Remote Development also requires kernel >= 3.10, glibc >=2.17, libstdc++ >= 3.4.18. Only glibc-based distributions are supported currently, so by extension Alpine Linux is not supported.
See Linux Prerequisites for details.
What are the connectivity requirements for the VS Code Server when it is running on a remote machine / VM?
Installation of VS Code Server requires that your local machine has outbound HTTPS (port 443) connectivity to:
update.code.visualstudio.comvscode.blob.core.windows.net*.vo.msecnd.net(Azure CDN)

By default, the Remote - SSH will attempt to download on the remote host, but if you enable remote.SSH.allowLocalServerDownload, the extension will fall back to downloading VS Code Server locally and transferring it remotely once a connection is established.
You can install extensions manually without an internet connection using the Extensions: Install from VSIX... command, but if you use the extension panel to install extensions, your local machine and VS Code Server server will need outbound HTTPS (port 443) access to:
marketplace.visualstudio.com*.vo.msecnd.net(Azure CDN)*.gallerycdn.vsassets.io(Azure CDN)
Finally, some extensions (like C#) download secondary dependencies from download.microsoft.com or download.visualstudio.microsoft.com. Others (like Visual Studio Live Share) may have additional connectivity requirements. Consult the extension's documentation for details if you run into trouble.
All other communication between the server and the VS Code client is accomplished through the authenticated, secure SSH tunnel.
Can I use local tools on source code sitting on the remote SSH host?
Yes. Typically this is done using SSHFS or by using rsync to get a copy of the files on your local machine. SSHFS mounts the remote filesystem is ideal for scenarios where you need to edit individual files or browse the source tree and requires no sync step to use. However, it is not ideal for using something like a source control tool that bulk manages files. In this case, the rsync approach is better since you get a complete copy of the remote source code on your local machine. See Tips and Tricks for details.
Can I use VS Code when I only have SFTP/FTP filesystem access to my remote host (no shell access)?
Some cloud platforms only provide remote filesystem access for developers rather than direct shell access. VS Code Remote Development was not designed with this use case in mind since it negates the performance and user experience benefits.
However, this use case can typically be handled by combining extensions like SFTP with remote debugging features for Node.js, Python, C#, or others.
As an extension author, what do I need to do?
The VS Code extension API abstracts away local/remote details so most extensions will work without modification. However, given extensions can use any node module or runtime they want, there are situations where adjustments may need to be made. We recommend you test your extension to be sure that no updates are required. See Supporting Remote Development for details.
Questions or feedback
- See Tips and Tricks or the FAQ.
- Search on Stack Overflow.
- Add a feature request or report a problem.
- Contribute to our documentation or VS Code itself.
- See our CONTRIBUTING guide for details.
Git is now the default version control experience in Visual Studio 2019. Since version 16.6, we've worked on building out the feature set and iterating on it based on your feedback. The new Git experience is turned on by default for everyone with the release of version 16.8.
Tip
Git is the most widely used modern version control system, so whether you’re a professional developer or if you’re learning how to code, Git can be very useful to you. If you are new to Git, the https://git-scm.com/ website is a good place to start. There, you’ll find cheat sheets, a popular online book, and Git Basics videos.
How to use Git in Visual Studio
We'll walk you through how to use the new Git experience in Visual Studio 2019, but if you'd like to take a quick tour first, check out the following video:
Video length: 5.27 minutes
There are three ways to start using Git with Visual Studio to be more productive:
- Open an existing Git repository. If your code is already on your machine, you can open it by using File > Open > Project/Solution (or Folder) and Visual Studio automatically detects if it has an initialized Git repository.
- Create a new Git repository. If your code is not associated with Git, you can create a new Git repository.
- Clone an existing Git repository. If the code that you would like to work on is not on your machine, you can clone any existing remote repositories.
Note
Starting also with version 16.8, Visual Studio 2019 includes a fully integrated GitHub account experience. You can now add both GitHub and GitHub Enterprise accounts to your keychain. You’ll be able to add and leverage them just as you do with Microsoft accounts, which means that you’ll have an easier time accessing your GitHub resources across Visual Studio. For more information, see the Work with GitHub accounts in Visual Studio page.
Create a new Git repository
If your code is not associated with Git, you can start by creating a new Git repository. To do so, select Git > Create Git Repository from the menu bar. Then, in the Create a Git repository dialog box, enter your information.
The Create a Git repository dialog box makes it easy to push your new repository to GitHub. By default, your new repository is private, which means that you are the only one who can access it. If you uncheck the box, your repository will be public, which means that anyone on GitHub can view it.
Tip
Whether your repository is public or private, it's best to have a remote backup of your code stored securely on GitHub even if you are not working with a team. This also makes your code available to you no matter what computer you're using.
You can choose to create a local-only Git repository by using the Local only option. Or, you can link your local project with an existing empty remote repository on Azure DevOps or any other Git provider by using the Existing Remote option.
Clone an existing Git repository
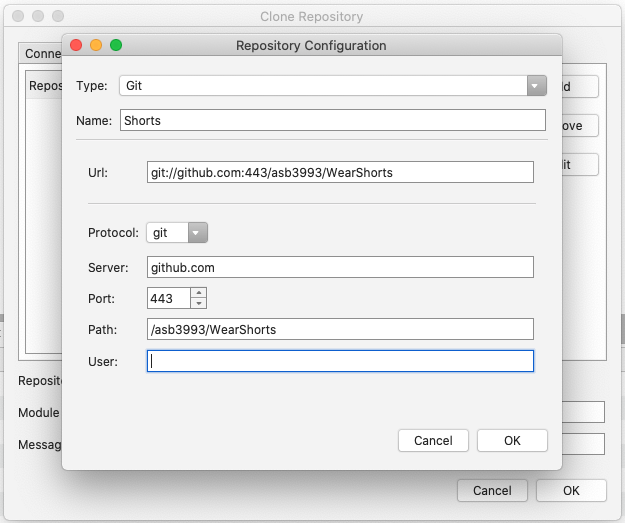
Visual Studio includes a straightforward clone experience. If you know the URL of the repository that you would like to clone, you can paste the URL in the Repository location section and then choose the disk location you would like Visual Studio to clone to.
If you don’t know the repository URL, Visual Studio makes it easy to browse to and then clone your existing GitHub or Azure DevOps repository.
Open an existing local repository
After you’ve cloned a repository or created one, Visual Studio detects the Git repository and adds it to your list of Local Repositories in the Git menu. From here, you can quickly access and switch between your Git repositories.
View files in Solution Explorer
When you clone a repository or open a local repository, Visual Studio switches you into that Git context by saving and closing any previously open solutions and projects. Solution Explorer loads the folder at the root of the Git repository and scans the directory tree for any View files. These include files such as CMakeLists.txt or those with the .sln file extension.
Visual Studio adjusts its View based on which View file you load in Solution Explorer:
- If you clone a repository that contains a single .sln file, then Solution Explorer directly loads that solution for you.
- If Solution Explorer doesn’t detect any .sln files in your repository, then by default it loads Folder View.
- If your repository has more than one .sln file, then Solution Explorer shows you the list of available Views for you to choose from.
You can toggle between the currently open View and the list of Views by using the Switch Views button in the Solution Explorer toolbar.
Git Changes window
Git tracks file changes in your repo as you work, and separates the files in your repo into three categories. These changes are equivalent to what you would see when you enter the git status command in the command line:
- Unmodified files: These files haven't changed since your last commit.
- Modified files: These files have changes since your last commit, but you haven't yet staged them for the next commit.
- Staged files: These files have changes that will be added to the next commit.
As you do your work, Visual Studio keeps track of the file changes to your project in the Changes section of the Git Changes window.
When you are ready to stage changes, click the + (plus) button on each file you want to stage, or right-click a file and then select Stage. You can also stage all your modified files with one click by using the stage all + (plus) button at the top of the Changes section.
When you stage a change, Visual Studio creates a Staged Changes section. Only changes in the Staged Changes section are added to the next commit, which you can do by selecting Commit Staged. The equivalent command for this action is git commit -m 'Your commit message'. Changes can also be unstaged by clicking the – (minus) button. The equivalent command for this action is git reset <file_path> to unstage a single file or git reset <directory_path> to unstage all the files in a directory.
You can also choose not to stage your modified files by skipping the staging area. In this case, Visual Studio allows you to commit your changes directly without having to stage them. Just enter your commit message and then select Commit All. The equivalent command for this action is git commit -a.
Visual Studio also makes it easy to commit and sync with one click by using the Commit All and Push and Commit All and Sync shortcuts. When you double-click any file in the Changes and the Staged changes sections, you can see a line-by-line comparison with the unmodified version of the file.
Tip
You can associate an Azure DevOps work item with a commit by using the '#' character if you are connected to the Azure DevOps repository. You can connect your Azure DevOps repository through Team Explorer > Manage Connections.
Select an existing branch
Visual Studio Git Ssh
Visual Studio displays the current branch in the selector at the top of the Git Changes window.
The current branch is also available in the status bar on the bottom-right corner of the Visual Studio IDE.
From both locations, you can switch between existing branches.
Create a new branch
You can also create a new branch. The equivalent command for this action is git checkout -b <branchname>.
Creating a new branch is as simple as entering the branch name and basing it off an existing branch.
You can choose an existing local or remote branch as the base. The Checkout branch checkbox automatically switches you to the newly created branch. The equivalent command for this action is git checkout -b <new-branch><existing-branch>.
Git Repository window
Visual Studio has a new Git Repository window, which is a consolidated view of all the details in your repository, including all of the branches, remotes, and commit histories. You can access this window directly from either Git or View on the menu bar or from the status bar.
Manage branches
When you select Manage Branches from the Git menu, you’ll see the branches tree-view in the Git Repository window. From the left pane, you can use the right-click context menu to checkout branches, create new branches, merge, rebase, cherry-pick, and more. When you click the branch, you can see a preview of its commit history in the right pane.
Incoming and outgoing commits
When you fetch a branch, the Git Changes window has an indicator under the branch drop-down, which displays the number of unpulled commits from the remote branch. This indicator also shows you the number of unpushed local commits.
The indicator also functions as a link to take you to the commit history of that branch in the Git Repository window. The top of the history now displays the details of these incoming and outgoing commits. From here, you can also decide to Pull or Push the commits.
Commit Details
When you double-click a Commit, Visual Studio opens its details in a separate tool window. From here you can revert the commit, reset the commit, amend the commit message, or create a tag on the commit. When you click a changed file in the commit, Visual Studio opens the side-by-side Diff view of the commit and its parent.
Handle merge conflicts
Conflicts can occur during a merge if two developers modify the same lines in a file and Git doesn’t automatically know which is correct. Git halts the merge and informs you that you are in a conflicted state.
Visual Studio makes it easy to identify and resolve a merge conflict. First, the Git Repository window shows a gold info bar at the top of the window.
The Git Changes window also displays a ‘Merge is in progress with conflicts’ message, with the unmerged files in their separate section below it.
But if you have neither of these windows open, and instead you go to the file that has merge conflicts, you won’t have to search for the following text:
Instead, Visual Studio displays a gold info bar on the top of the page that indicates that the opened file has conflicts. Then, you can click the link to open the Merge Editor.
The Merge Editor
The Merge Editor in Visual Studio is a three-way merge tool that displays the incoming changes, your current changes, and the result of the merge. You can use the tool bar at the top level of the Merge Editor to navigate between conflicts and auto-merged differences in the file.
You can also use the toggles to show/hide differences, show/hide word differences, and customize the layout. There are checkboxes on the top of each side that you can use to take all the changes from one side or the other. But to take individual changes, you can click the checkboxes to the left of the conflicting lines on either side. Finally, when you finish resolving the conflicts, you can select the Accept Merge button in the Merge Editor. You then write a commit message and commit the changes to complete the resolution.
Personalize your Git settings
To personalize and customize your Git settings at a repository level as well as at a global level, go to either Git > Settings on the menu bar, or to Tools > Options > Source Control on the menu bar. Then, choose the options you want.
How to use the full Team Explorer experience in Visual Studio
The new Git experience is the default version control system in Visual Studio 2019 from version 16.8 onwards. However, if you want to turn it off, you can. Go to Tools > Options > Environment > Preview Features and then toggle the New Git user experience checkbox, which will switch you back to Team Explorer for Git.
What's next
While the new Git experience is now on by default in Visual Studio 2019 version 16.8, we continue to add new features to enhance the experience. If you'd like to check out new updates to the Git experience in a Preview release, you can download and install it from the Visual Studio Preview page.
Important
If you have a suggestion for us, please let us know! We appreciate the opportunity to engage with you on design decisions via the Developer Community portal.
See also
Visual Studio Git Ssh Support
- Get Started with Git and GitHub in Visual Studio tutorial on Microsoft Learn
- Getting started with Git in Visual Studio video on YouTube
- Announcing the Release of the Git Experience in Visual Studio blog post
- The launch of the new Git experience video on YouTube
- The Visual Studio Toolbox series presents: The new Git experience video on Channel 9 and on YouTube
- Exciting new updates to the Git experience in Visual Studio blog post
- Improved Git Experience in Visual Studio 2019 blog post
